Framer vs Webflow:Comparing Top Website Builders (2024)

Introduction
Building a website today isn’t just about aesthetics; it’s about functionality, flexibility, and finding the right tools to bring your vision to life. With over 1.8 billion websites on the internet, standing out is crucial! But where do you start?
Enter Framer and Webflow—two powerhouse platforms that promise to simplify the web design process while offering robust features. Whether you’re a designer looking to prototype your next big idea or a business owner ready to launch an e-commerce site, these tools have something for everyone.
Framer is all about speed and collaboration. Picture this: your team is brainstorming, and with a few clicks, you have a prototype ready for feedback. On the other hand, Webflow provides deep customization options, perfect for those who want to control every pixel of their design.
In this article, we’ll break down the key differences between Framer and Webflow. We’ll look at their features, pricing, and ease of use, giving you actionable insights to help you choose the right platform for your needs. Ready to dive in? Let’s discover which tool will empower your web design journey!
Overview of Framer and Webflow
What Is Framer?
Framer is not just another website builder; it’s a powerful design tool that allows users to craft interactive prototypes and websites with ease. Think of it as a hybrid between design and coding. You can whip up stunning web pages using a drag-and-drop interface while having the option to dive deeper into code if you wish.
One of the standout features of Framer is its focus on real-time collaboration. This means multiple team members can work on a project simultaneously, making it ideal for design teams. Plus, with its AI capabilities, you can generate layouts based on simple text prompts. Imagine saying, “I want a clean, modern landing page,” and Framer delivers! It’s like having a design assistant at your fingertips.
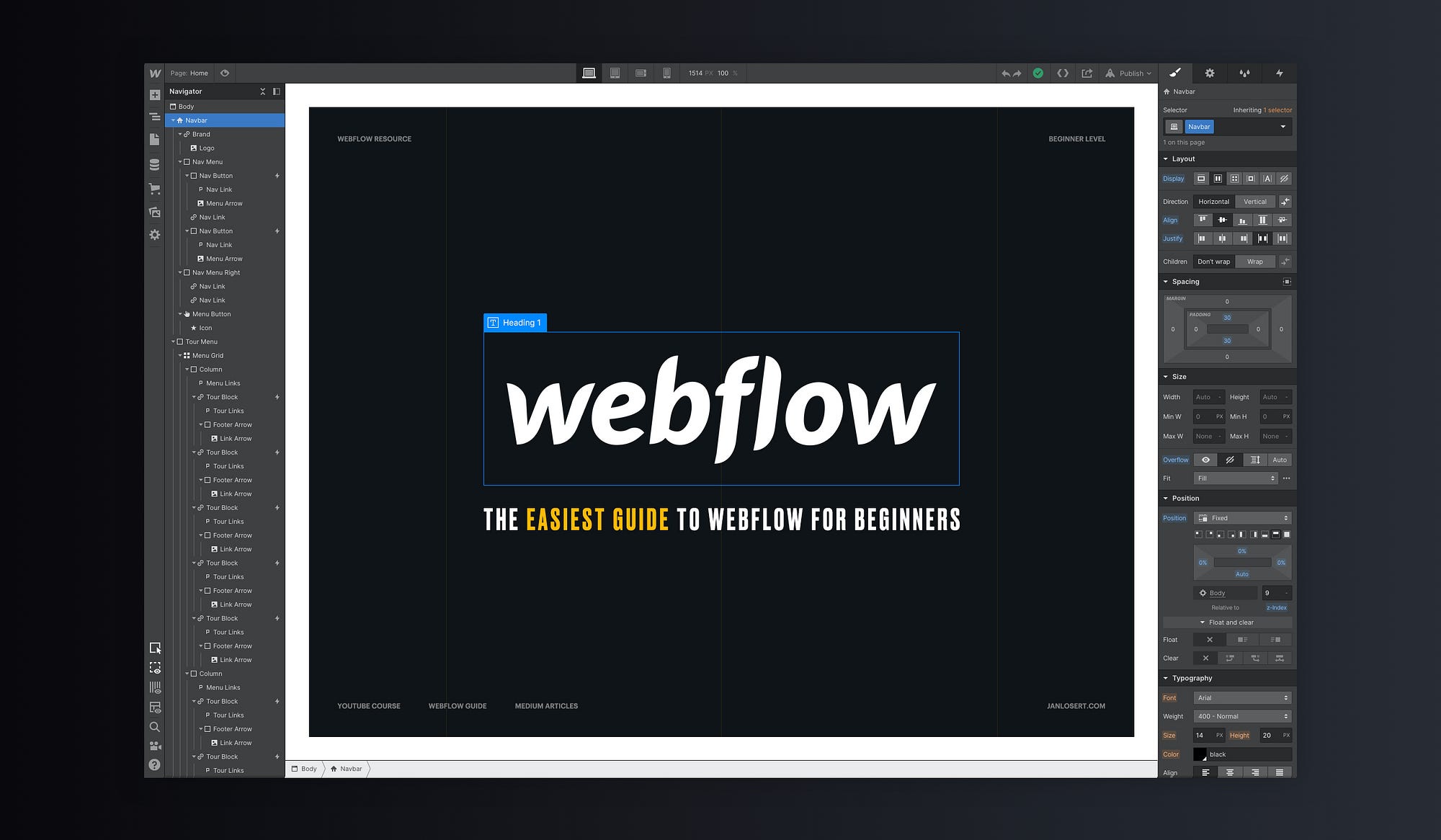
What Is Webflow?
Now, let’s shift gears to Webflow. This platform is often hailed as an all-in-one solution for web design. It allows users to design, build, and host websites all in one place. Webflow takes a more traditional approach compared to Framer, focusing on creating fully functional websites with advanced capabilities.
With its robust content management system (CMS), Webflow is perfect for users who need to manage and display dynamic content like blogs, portfolios, or e-commerce sites. You can customize everything from the layout to the animations, giving you near-total control over your site’s look and feel. Plus, it supports responsive design, so your site will look fantastic on any device.
Target Users
Framer’s Ideal User
Framer is tailor-made for designers and beginners who want to create interactive prototypes and websites without diving deep into code. If you’re a graphic designer or a UX/UI professional looking to showcase your work, Framer makes it easy to present ideas visually. Its user-friendly interface reduces the friction often associated with learning new software.
Additionally, Framer is perfect for collaboration. If you work in a team, you can invite team members to edit projects in real-time, making it a breeze to share feedback and iterate quickly. Plus, the built-in AI features can help those who may not be confident in their design skills generate solid layout ideas.
Webflow’s Ideal User
On the flip side, Webflow attracts users with a solid understanding of web design principles, particularly those familiar with HTML and CSS. If you’re a front-end developer or a small business owner looking to create a professional site, Webflow is your playground.
It’s an excellent choice for those who require a comprehensive platform that combines design and development. If you need to build complex websites—think e-commerce or membership sites—Webflow offers the tools to accomplish this while maintaining a high level of customization and control.
Pricing
Framer Pricing
Let’s talk dollars and cents! Framer offers a free plan, but it’s mainly for exploration and not suitable for publishing a live site. You’ll need to upgrade to one of their paid plans if you want to go live. The Mini plan is a budget-friendly option at just $5 per month, perfect for small, informational sites.
For a more feature-rich experience, the Basic plan is $15 per month. This plan provides access to a fully functional CMS and allows for up to 150 pages and 10,000 monthly visitors. For larger projects, the Pro plan at $30 per month offers even more capabilities, including advanced integrations and increased traffic limits.
Webflow Pricing
Webflow also offers a free plan, which allows users to explore its features but comes with limitations. If you want access to the CMS, the Basic plan costs $14 per month. This is comparable to Framer’s Basic plan, providing 150 pages and 250,000 monthly visitors.
For more complex needs, the CMS plan at $23 per month allows for more dynamic content management, while the Business plan at $39 per month is designed for larger, high-traffic sites. One thing to note: Webflow requires you to purchase an annual plan for the lowest pricing, so keep that in mind when budgeting!
Ease of Use
Framer’s Ease of Use
When it comes to user-friendliness, Framer truly shines. Its drag-and-drop interface is intuitive, making it easy for beginners to get started. You can choose from a wide selection of pre-built templates and design elements, allowing you to launch your site quickly.
Framer also offers a library of 183 free templates! If you’re familiar with Figma, you’ll find navigating Framer a breeze, as both tools share similar features. The extensive documentation is another plus, helping users learn the ropes without feeling overwhelmed.
And let’s not forget about Framer AI! This tool can generate complete layouts based on your textual descriptions. You can simply input what you envision, and voila—Framer does the heavy lifting!
Webflow’s Ease of Use
Webflow, while still user-friendly, has a steeper learning curve. Its powerful features and capabilities come with complexity. However, for those with design or development backgrounds, the transition can be smoother.
Webflow University offers a treasure trove of tutorials, covering everything from converting Figma designs to understanding the interface. While the initial learning curve may be daunting, many users find that once they grasp the basics, they can work efficiently and effectively.
Overall, if you have a solid grasp of web design principles, you’ll likely thrive with Webflow. But if you’re new to the game, Framer’s intuitive interface may be the better choice.
Features Comparison
Framer Features
Framer is packed with features aimed at creating interactive designs. It excels in prototyping and allows users to build reusable design elements, ensuring consistency across projects. You can create hover states, transitions, and animations with ease.
The platform also supports real-time collaboration, making it perfect for teams. You can co-edit projects simultaneously, share components, and ensure that everyone is on the same page.
Additionally, Framer includes accessibility features, allowing you to design for users with varying needs. You can add alt text for images, adjust color contrasts, and even disable animations for users who may be sensitive to motion.
Webflow Features
When it comes to features, Webflow has its strengths, especially with its robust CMS. You can create dynamic content collections, manage blog posts, and even build product listings for e-commerce sites. This flexibility allows you to tailor your site to your specific needs.
Webflow also excels in SEO capabilities. You can customize metadata, create sitemaps, and track performance metrics easily. The platform’s built-in tools help ensure your site is optimized for search engines, which is crucial for visibility.
Furthermore, Webflow offers extensive e-commerce functionality. You can design product pages, manage payments, and create a seamless shopping experience—all within the platform. It’s a powerful solution for those wanting to launch an online store.
Customization
Framer Design Customizations
Customization is where Framer shines with its flexible design options. You can position elements freely, ensuring your site looks exactly how you envision it. With features like Stacks and Grids, creating responsive layouts becomes a cinch.
Framer allows for extensive styling controls, so you can define colors, borders, and text styles consistently throughout your project. Additionally, the platform supports both light and dark themes, giving you more options to align with your brand’s identity.
Webflow Design Customizations
Webflow takes customization to the next level. With intuitive design tools, you can craft stunning websites without needing to write every line of code. The platform’s responsive design capabilities ensure your site transitions beautifully across devices.
Webflow also allows users to create reusable components—think navigation bars, footers, and more. This feature not only saves time but also ensures consistency throughout your site.
Moreover, Webflow boasts advanced animation capabilities. You can create interactions based on user behaviors, such as scrolling or hovering. This level of detail can significantly enhance the user experience and make your site more engaging.
Conclusion
In the battle of Framer vs. Webflow, the decision ultimately hinges on your specific needs and expertise. Framer stands out for its intuitive design and collaboration features, making it a fantastic choice for beginners and teams eager to prototype quickly. Its real-time collaboration and AI-driven layout generation can turn your ideas into interactive designs in no time.
On the flip side, Webflow shines with its advanced customization and powerful content management system. If you're looking to build a complex, high-functioning site—think e-commerce or dynamic content—Webflow offers the tools to do just that. Its robust SEO features and extensive design capabilities provide a solid foundation for professionals who want complete control over their website.
Both platforms empower users to create stunning websites that can stand out in the crowded digital landscape. Whether you opt for Framer's user-friendly interface or Webflow's comprehensive features, you're on the path to crafting an impressive online presence. Now, it’s time to take your pick and start building! Your dream website is waiting—let’s make it happen!