What is Webflow?

Introduction
In a world where the digital landscape is constantly evolving, having a robust online presence is crucial. Enter Webflow. This platform is reshaping how we build websites, making it easier for designers and businesses to create stunning, functional sites without needing to dive deep into code. If you’ve ever dreamed of crafting your own website but felt intimidated by coding, Webflow is here to save the day!
With Webflow, you can visualize your ideas and turn them into reality. Yet, before you jump in, it's essential to understand what Webflow is all about, how it works, and if it’s the right fit for you. Let’s explore this powerful tool together!
Is Webflow Easy to Use?
Let’s get real—Webflow isn’t exactly a walk in the park. If you’re expecting a simple drag-and-drop experience like some other platforms, you might be in for a surprise. Sure, it has a visual interface, but there’s a learning curve. Many users find themselves grappling with its features at first.
But here’s the kicker: the effort you put into learning Webflow pays off in spades. While platforms like Wix and Squarespace might offer a gentler entry, Webflow provides unmatched flexibility and customization options. You can create anything from a basic portfolio to a complex, multi-functional site. Plus, once you get the hang of it, the rewards are immense!
The Learning Curve
Expect to invest some time upfront. Think of it like learning to ride a bike. At first, it’s awkward and a bit wobbly. But with practice, you’ll be cruising down the road with confidence. Webflow’s tutorials and community resources can help you smooth out those initial bumps, so don’t be discouraged!

Webflow Main Components
Now, let’s break down the heart of Webflow. The platform is built around three main components that work together to help you create beautiful websites.
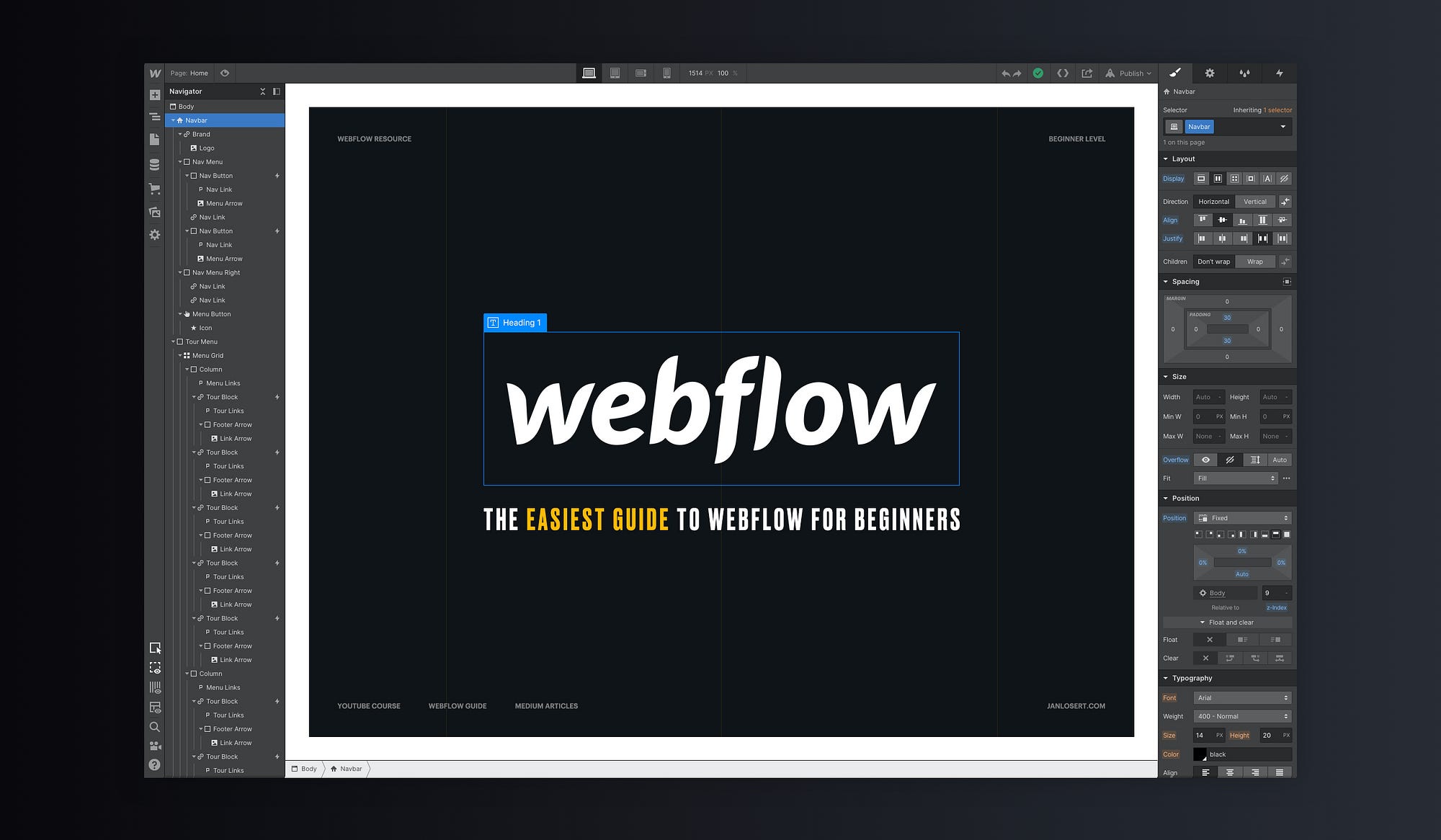
Webflow Site Designer
The Webflow Site Designer is where the magic happens. Picture this: an interface that resembles Adobe Photoshop. You have the freedom to add, position, and style elements just the way you want. Want to create a stunning hero banner? Go for it! Need to add a complex animation? You can do that too!
Real-Time Design
As you build your site, Webflow automatically generates the code required for it to go live. That means you can focus on design without worrying about the nitty-gritty of coding. It’s like having a personal assistant who handles all the behind-the-scenes work while you get creative!
Organizing Your Elements
One of the standout features is the Navigator panel. This allows you to view and reorganize your site’s structure easily. Keeping everything organized ensures that your site remains accessible and easy to manage. You can also create reusable symbols for elements like navigation bars and footers, which saves you time and keeps your design consistent across pages.
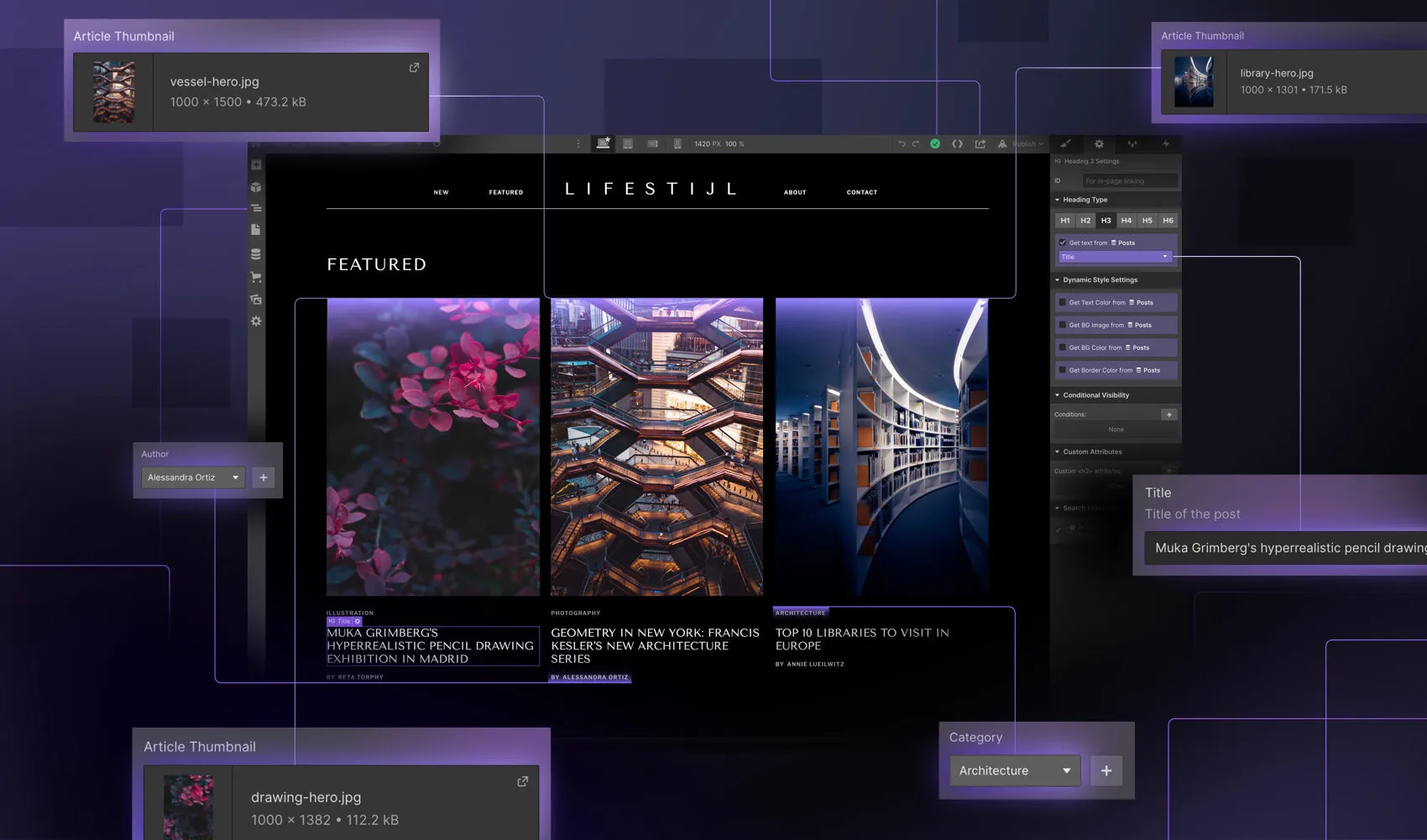
Webflow CMS
Next up is the Webflow CMS—a game changer for content management. It allows you to create a variety of content structures and manage them visually. Whether you’re a designer, editor, or developer, this feature is incredibly user-friendly.

For Designers
Imagine designing your pages with real content, not just placeholders. With Webflow CMS, you can create collections and add elements directly to your design. No more messy code or complicated database management!
For Editors
Webflow CMS lets you create and edit content right on the page. This eliminates the frustrations of using disconnected dashboards that other CMS platforms often have. You can publish changes with just a click, making the process seamless.
For Developers
If you’re a developer, Webflow’s CMS API allows you to integrate external data sources, connect existing CMS, or even publish to mobile apps. This flexibility means you can work with Webflow’s powerful features while still tapping into your coding skills when necessary.
Webflow Hosting
The final piece of the puzzle is Webflow Hosting. Say goodbye to the headaches that often come with traditional hosting providers! Webflow offers fast, reliable hosting powered by Amazon Web Services, ensuring that your site loads quickly and smoothly.
Speed and Reliability
With Webflow, you can enjoy world-class speed and reliability. The platform handles over 4.1 billion page views a month—yes, you read that right! This level of performance means your site can scale effortlessly as your audience grows.
Easy Management
Managing updates is a breeze. When you host with Webflow, you can make design and content changes in seconds, not hours. Forget about bugging engineers or waiting for code deployments. Everything you need is right at your fingertips!
Pros and Cons of Webflow
Like any platform, Webflow comes with its own set of pros and cons. Let’s break them down so you can weigh your options effectively.
Pros
- Real-Time Web Design Tool: The ability to see changes as you make them is invaluable. It helps you iterate quickly and fine-tune your design on the fly.
- Responsive Capabilities: Webflow automatically generates responsive designs, ensuring your site looks great on any device.
- Integrated CMS: The built-in CMS is flexible and powerful, allowing for dynamic content creation without coding headaches.
- Advanced Hosting: Fast load times and reliable service mean your visitors will have a great experience every time they visit.
- SSL Certificate Included: Security is a top priority, and Webflow includes an SSL certificate at no extra cost, keeping your site compliant with web safety standards.
Cons
- Steep Learning Curve: If you’re new to web design, expect some challenges. The interface can be complex and overwhelming at first.
- Complex Pricing Structure: Webflow’s pricing can be hard to navigate, especially for newcomers. It’s essential to understand what plan suits your needs best.
- Browser Compatibility Issues: Some users have reported that the website builder can be tricky to use on browsers like Firefox and Edge.
- E-commerce Features in Development: While Webflow offers e-commerce capabilities, they are still being refined. If you’re looking to launch a full-fledged online store, this might be a consideration.
How Much is Webflow?
Now, let’s talk dollars and cents. Understanding Webflow’s pricing structure is crucial for making an informed decision. There are two layers of pricing: account plans and site plans.
Account Plans
These plans determine how many people from your team can access Webflow. If you’re working solo, a basic plan might suffice. But if you have a larger team, you’ll want a plan that accommodates more users.
Site Plans
Site plans focus on the number of projects you can create. Depending on your needs—whether it’s a personal portfolio or a client’s business site—you’ll want to choose a plan that fits your project scope.
While the pricing can seem complex, it’s designed to offer flexibility. Take the time to assess your needs, and choose a plan that aligns with your goals.
The Verdict
So, what’s the final word on Webflow? If you’re looking for a powerful tool that bridges the gap between design and code, it’s hard to beat Webflow. It’s perfect for designers who want to create high-fidelity prototypes that can translate into functional websites.
Imagine showing your clients a live prototype instead of flat mockups. With Webflow, you can do just that! You’re not just creating a vision; you’re building a reality.
Plus, the fact that Webflow is free to use until launch means you can take your time learning the ropes. Play around with the features, get comfortable with the interface, and only pay when you’re ready to go live.
Once you get past the initial learning curve, you’ll find that Webflow is an incredibly powerful resource. It allows for creativity, flexibility, and efficiency—all essential for today’s fast-paced digital world.
So, are you ready to dive into Webflow and transform your web design process? Let’s get started—it's free! Your ideas are waiting to come to life, and with Webflow, the possibilities are endless.
Conclusion
In a world where a strong online presence is essential, Webflow stands out as a powerful tool for creating professional websites without the need for coding. We explored its main components: the intuitive Site Designer, the versatile CMS for seamless content management, and the reliable hosting that ensures fast performance.
While Webflow does present a steeper learning curve compared to simpler platforms, the flexibility and customization it offers make the effort worthwhile. We highlighted its pros, including real-time design capabilities and built-in security features, as well as its cons, such as pricing complexity and browser compatibility issues.
Ultimately, Webflow is an excellent choice for designers and business owners alike, bridging the gap between concept and execution. With its free-to-use model until launch, you have the opportunity to experiment and refine your skills without financial pressure. So, if you’re ready to elevate your web design game and create stunning sites that captivate your audience, Webflow is your ticket to success. Dive in and start building—you won’t regret it!